Dreamweaver tracks all the documents in your
site so that it can dynamically change embedded
HTML references to images, other pages, and other
files in the event you move them from one directory
to another. Consequently, the first thing you
need to do is define your site — that is,
the "local" directory where your files
are/will be stored (usually on a Zip disk) and
the "remote" directory to which you
will be uploading them (e.g., a UCSB student's
Umail uweb/directory).
To define your site, follow the instructions
below:
1.
If the "local root folder . . . does not
exist" message currently appears, click the
Define Sites button.
However, if you are looking at an "Untitled
Document" window:
a.) Select Windows>Site Files.
b .) When the Site window appears,
select Site>Define Sites.
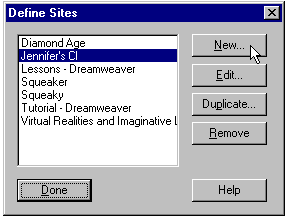
The Define Sites dialog box appears:

2.
Click the New button.
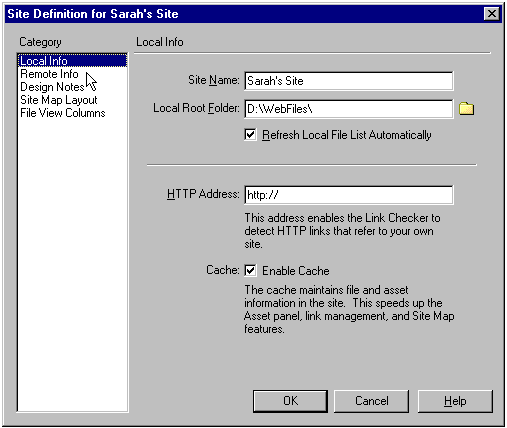
The Site Definition dialog box appears.
3.
In the Site Name text box, type a name for your
site (for example "Sarah's Site").
4.
In the Local Root Folder text box, type the drive
and path to your work files.
For example, if your work files are/will be
on a ZIP disk in a folder (which you created
for your webwork) called "Web Files,"
you would type "D:\WebFiles":

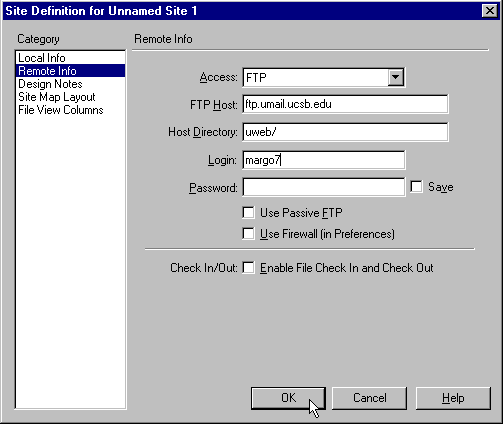
5.
From the Category area (on the left), select
either Remote Info or Web Server Info,
whichever appears there.
You will now give Dreamweaver the information
it needs to upload the HTML and image files
you will be developing for your site:
a.) In the Access pull-down list box,
select "FTP."
b.) In the FTP Host text box, type the
name of your server (e.g., "ftp.umail.ucsb.edu").
c.) In the Host Directory text box, type
the name of the directory on the server to which
you have been given access (e.g., "uweb/").
d.) In the Login text box, type your user ID.
(UCSB using Uweb should use their Umail email
user ID. For example, if your email address
is margo7@umail.ucsb.edu, you would write
"margo7.")
e.) In the Password text box, type your
password (UCSB students using Uweb should use
their Umail password).

Note: If you are working in a public lab or
studio, do not "save" your
password in this dialogue (other users of the
public computer would otherwise be able to log
in and tamper with your Web files). If you do
not save your password in your site definition,
you will simply be prompted to enter your password
as needed to initiate a session.
6.
Click [OK]. If prompted to create a cache
file, click [Create].

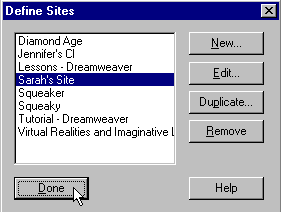
7.
Click [Done] in the Define Sites dialog
box.
The Site window now displays your local
folder (which exists on the C:\ (hard) drive,
on a zip disk in the D:\ drive (your best option
here due to both the amount of space and the
privacy/mobility this type of disk offers you)
or on a floppy in the A:\ drive) on the right
side of the screen, as well as the contents
of this folder (if there are any to display).
Note: If the Site window doesn't appear
after you click [Done], access it now by clicking
on Window>Site Files. Click the [Refresh]
button on the Site window toolbar to
display your local and remote files. If you
click the [Refresh] button, you can skip
step 8.
To display the contents of your remote folder:
8.
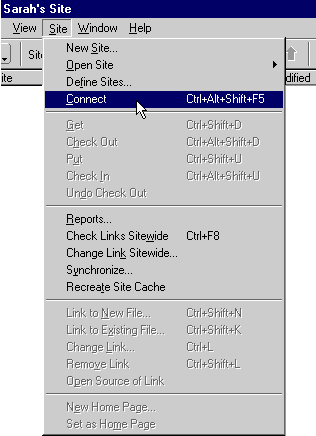
Click on the [Connect] button at the top
of the window (select Site>Connect in
Dreamweaver 4)

The site window now displays your Uweb folder
and its contents (if there are any to display)
on the left side of your screen.
The rest of these instructions provide a brief
tutorial for creating a simple web page in Dreamweaver,
uploading it, and viewing it in a Web browser.
|