The Internet is made up of "pages."
A page is simply a document (like a Word document)
that is in a specific format (HTML) that Internet
browsers are designed to display. To make your
own pages, you need to create a document in HTML
format. (For more information about HTML, see
the resources in Learning
Web Authoring.)
The easiest way to do this is to create your
document in Microsoft Word (version 6.0 or higher)
or alternative current-generation word-processing
program and save it as an HTML document.
1.
Create an initial document in Microsoft Word.
Hint: don't spend too much time formatting
this document, because the document will inevitably
look different as an HTML page viewed through
an Internet browser. Initially, just get the
content up there using the most basic formatting
techniques (headings, paragraphs, bullets, and
the like).
2.
Next, save the document. go to the File
menu and select Save as.
The Save as dialog box is displayed.
3.
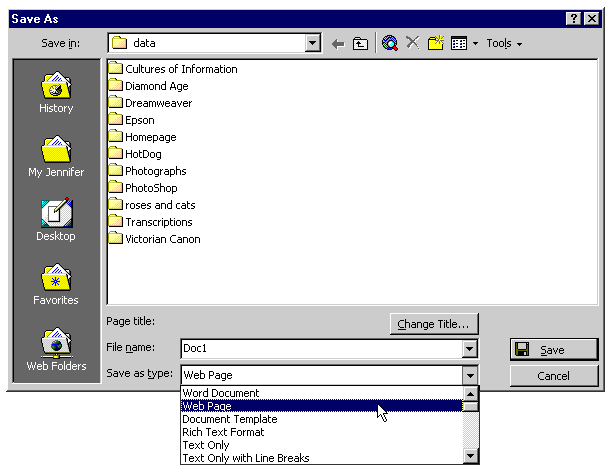
From the Save as type pull-down list, select
the "HTML Document" option. (Note:
In some versions of Microsoft Word, the correct
option given for this step is "Web Page"
rather than "HTML Document." See illustration
below:

4.
Give the document a name, navigate to the drive
onto which you wish to save this document (very
likely this will be the D:\ drive, which designates
that the information be saved to your Zip Disk),
and click Save.
We recommend that you name the document "default.html"
if it will be the home page of your site (you'll
see why later). Whatever you name it, don't
use spaces or special characters. If you get
a message about formatting being lost, just
click OK. You can clean up formatting
later.
5.
Close your HTML document when you are ready to
upload it.
Of course, if you have access to a program specifically
designed for making HTML pages (like Dreamweaver
or Frontpage), you will have much more control
over formatting.
|